Se proponen vários ejercicios para practicar el uso de las propiedades Size (Left y Top) y Location (X, Y) en aplicaciones Windows Forms realizadas mediante Visual Basic 2010.
Enlace presentación enunciados ejercicios
https://docs.google.com/present/edit?id=0AaWlzM8W-gAEZGY0ZHM1cWNfMTIzMmdramRoc2Zq&hl=en_US
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
TOP, LEFT, WIDTH, HEIGHT
Para posicionar cualquier control es preciso modificar los valores de las siguientes variables.
Posición:
TOP -> Distancia desde la parte superior del control a la parte superior del formulario.
LEFT -> Distancia desde la parte izquierda del control a la parte izquierda del formulario.
Tamaño:
WIDTH -> Ancho del control.
HEIGHT -> Alto del control.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
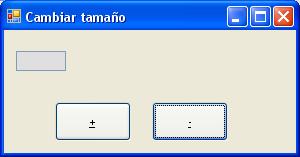
Ejercicio 1
Cambiar tamaño de control
Realizar una aplicación que mediante dos botones permita cambiar el tamaño de un control.
Se utilizará un control Label o TextBox al que se la incrementará o reducirá el tamaño mediante la pulsación de dos botones.
Modificacion A: Aplicar las propiedades Minimunsize y Maximunsize para asignar un valor mínimo y máximo respectivamente al tamaño del control.
Modificacion B: Simular la aplicación de las propiedades Minimunsize y Maximunsize para asignar un valor mínimo y máximo respectivamente al tamaño del control, mediante código, evaluando el valor de la propiedad Width mediante una sentencia IF.
Se utilizará un control Label o TextBox al que se la incrementará o reducirá el tamaño mediante la pulsación de dos botones.
Modificacion A: Aplicar las propiedades Minimunsize y Maximunsize para asignar un valor mínimo y máximo respectivamente al tamaño del control.
Modificacion B: Simular la aplicación de las propiedades Minimunsize y Maximunsize para asignar un valor mínimo y máximo respectivamente al tamaño del control, mediante código, evaluando el valor de la propiedad Width mediante una sentencia IF.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 2
Cambiar posición de control
Realizar una aplicación que mediante dos botones permita cambiar la posición de un control.
Ejercicio similar al anterior en el que se utilizará un control Label o TextBox al que se la incrementará o reducirá el valor de la propiedad LEFT mediante la pulsación de dos botones, consiguiendo de esta manera moverlo a derecha e izquierda sobre el formulario.
Ejercicio similar al anterior en el que se utilizará un control Label o TextBox al que se la incrementará o reducirá el valor de la propiedad LEFT mediante la pulsación de dos botones, consiguiendo de esta manera moverlo a derecha e izquierda sobre el formulario.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 3
Cambiar posición y tamaño de control
Realizar una aplicación que mediante dos botones permita cambiar la posición y el tamaño de un control.
Ejercicio similar al anterior en el que se utilizará un control Label o TextBox al que, en este caso, se le incrementará o reducirá el valor de las propiedades LEFT y WIDTH mediante la pulsación de dos botones, consiguiendo de esta manera moverlo a derecha e izquierda sobre el formulario, y cambiar su tamaño.
Deberá comenzar siendo pequeño, comenzar a crecer hasta su tamaño final, para luego desplazarse hasta el otro borde del formulario y una vez alcanzado el extremo, reducir nuevamente su tamaño. Se realizarán las operaciones en orden inverso para el recorrido de derecha a izquierda.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 4
Orden de tabulación y uso de Label, Textbox y Button
Debe permitir acceder a cada cuadro de texto mediante combinaciones de teclas.
El resultado debe poder copiarse pero no modificarse.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 5
Orden de tabulación y uso de Label, Textbox y Button
Realizar una aplicación que mediante permita calcular el total de iva de un articulo, indicando el Precio Neto y el Importe de Iva, o el porcentaje de IVA, según el valor del checkbox.
Debe permitir acceder a cada cuadro de texto mediante combinaciones de teclas.
El resultado debe poder copiarse pero no modificarse.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 6
Uso de Label, Textbox, Checkbox y Button
Realizar una minicalculadora que permita la selección entre las cuatro operaciones básicas mediante el uso de controles Checkbox.
Al seleccionar un checkbox, se deberán desmarcar los demás, así como modificarse el símbolo de la operación a realizar.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 7
Realizar el juego del tres en raya, para dos jugadores.
Al pulsar en un control Label se cambiará el texto del mismo, poniento X o O según le toque el turno al jugador 1 o al jugador 2.
El siguiente vídeo muestra como se juega al 3 en raya.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 8
Uso de Label, TextBox, RadioButton, gestión de evento click y sentencias If Else
Realizar una aplicación que se pueda utilizar en un entorno táctil, para seleccionar entre diversos platos del menú, y que nos indique el importe total.
El funcionamiento deseado se muestra en el siguiente vídeo:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 9
Uso de TextBox, Button, gestión de evento click y menús.
Crear una aplicación equivalente a la calculadora de Windows, en su variante estándar, tal cual se ve en la foto.
Deberá implementarse el menú Ayuda con dos opciones, Ayuda y Acerca de, que muestren un nuevo formulario.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
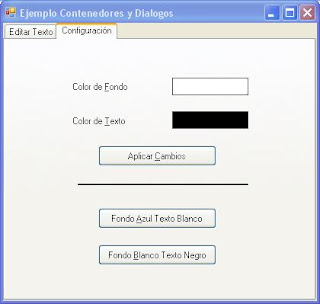
Ejercicio 10
Uso de diálogos y contenedores.
Crear una aplicación equivalente a la mostrada, en un contenedor de tipo pestaña, incluirá en la primera pestaña un cuadro de texto en el que poder escribir, y en la segunda pestaña, opciones de configuración para la selección de los colores de fondo y texto del cuadro de texto.
Uso de diálogos y contenedores.
Crear una aplicación equivalente a la mostrada, en un contenedor de tipo pestaña, incluirá en la primera pestaña un cuadro de texto en el que poder escribir, y en la segunda pestaña, opciones de configuración para la selección de los colores de fondo y texto del cuadro de texto.
En el siguiente vídeo se puede comprobar el funcionamiento deseado:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Ejercicio 11
Crear una aplicación equivalente a la mostrada, que muestre un menú con un cuadro desplegable que permita modificar el tamaño de la fuente de un cuadro de texto, debe permitir aplicar tamaños que no estén disponibles en el listado.
Uso de menús y control box.
NOTA:
Para cambiar el tamaño de la fuente será preciso utilizar la siguiente instrucción
TextBox1.Font = New Font(TextBox1.Font.FontFamily, CSng(ToolStripComboBox1.Text))
En el siguiente vídeo se puede comprobar el funcionamiento deseado:































Desearia saber si tienes en video los pasos para realizar los ejercicios. Gracias
ResponderEliminary las soluciones?
ResponderEliminar